Halo sahabat blogger, kali saya akan membagikan sedikit tips untuk membuat tampilan blog kalian lebih "WAH" dan lebih fresh. Oke tips kali ini adalah langkah - langkah untuk memasukkan widget jam yang menarik pada blog. Oke langsung saja ini dia langkah - langkahnya:
1. Buka link berikut ini LINK
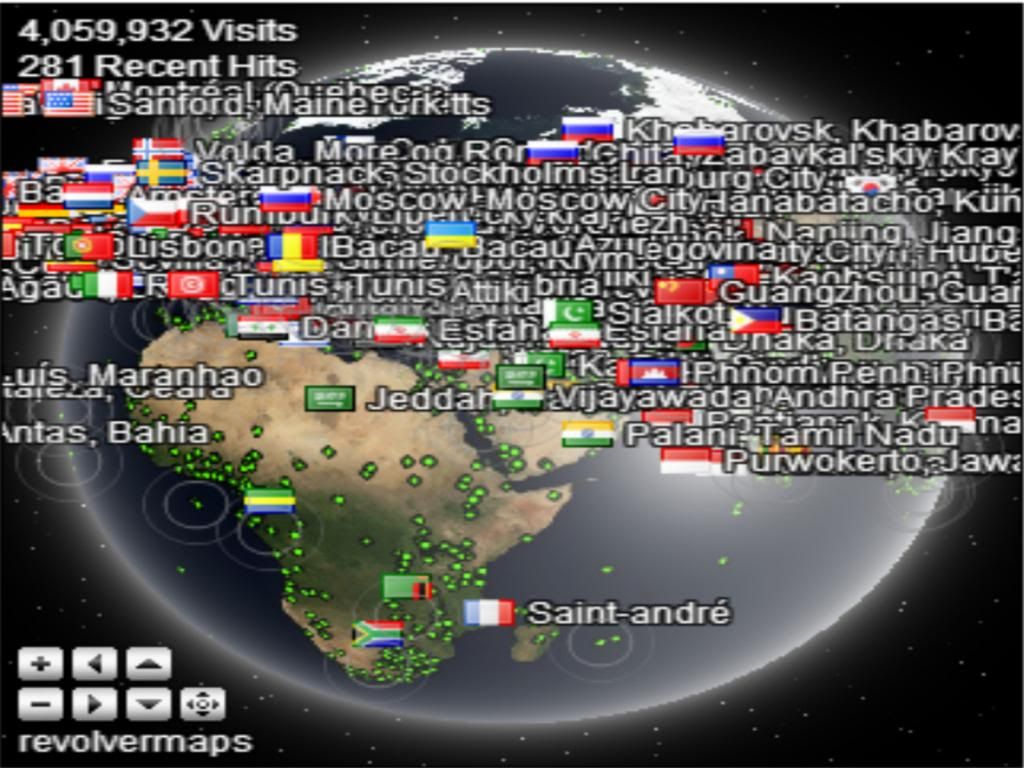
Penampakan Web:
2. Selanjutnya klik tab gallery untuk memilih model widget jam. (Untuk lebih jelas lihat gambar).
Gambar:
3. Pilih model jam yang anda sukai. Kemudian klik "view HTML tag". (Lihat Gambar)
Gambar:
4. Setelah anda klik "view HTML tag", maka anda akan melihat persetujuan user. Tinggal klik Accept saja.
Gambar:
5. Kemudian tinggal setting widget jam sesuai keinginan anda. (Lebih Jelasnya Lihat Gambar).
Gambar:
6. Setelah selesai mengatur settingan Jam anda, sekarang tinggal copy script yang ada di dalam box.
Gambar:
7. Buka dashboard blog anda, kemudian pilih "Tata Letak".
Gambar:
8. Tambahkan gadget "HTML/Javascript.
Gambar:
9. Pastekan script yang anda copy ke dalam box "konten".
Gambar:
10. Klik "Simpan", dan Enggggingggennggg, widget jam yang keren telah ada pada blog anda.
Oke cukup sekian tips kali ini dari saya, tunggu tips - tips lainnya dari saya. Terima kasih telah membaca postingan blog saya, dan semoga bermanfaat bagi anda.